Theme Integration Guide
Shopify Crave Theme Popups
Step by step guide to ux friendly popups on Shopify Crave theme.
With a template designed for the food and beverage industry, Crave meets buyers on-the-go with dynamic checkout and mobile optimized layouts.
Here are step by step guide to create popups on Crave theme with Kind Popup app.
- Install the Kind Popup from Shopify App Store.
- Do you use Google Analytics on your store? Connect your Google Analytics account with one-click.
- Click on the Popups on the left menu.
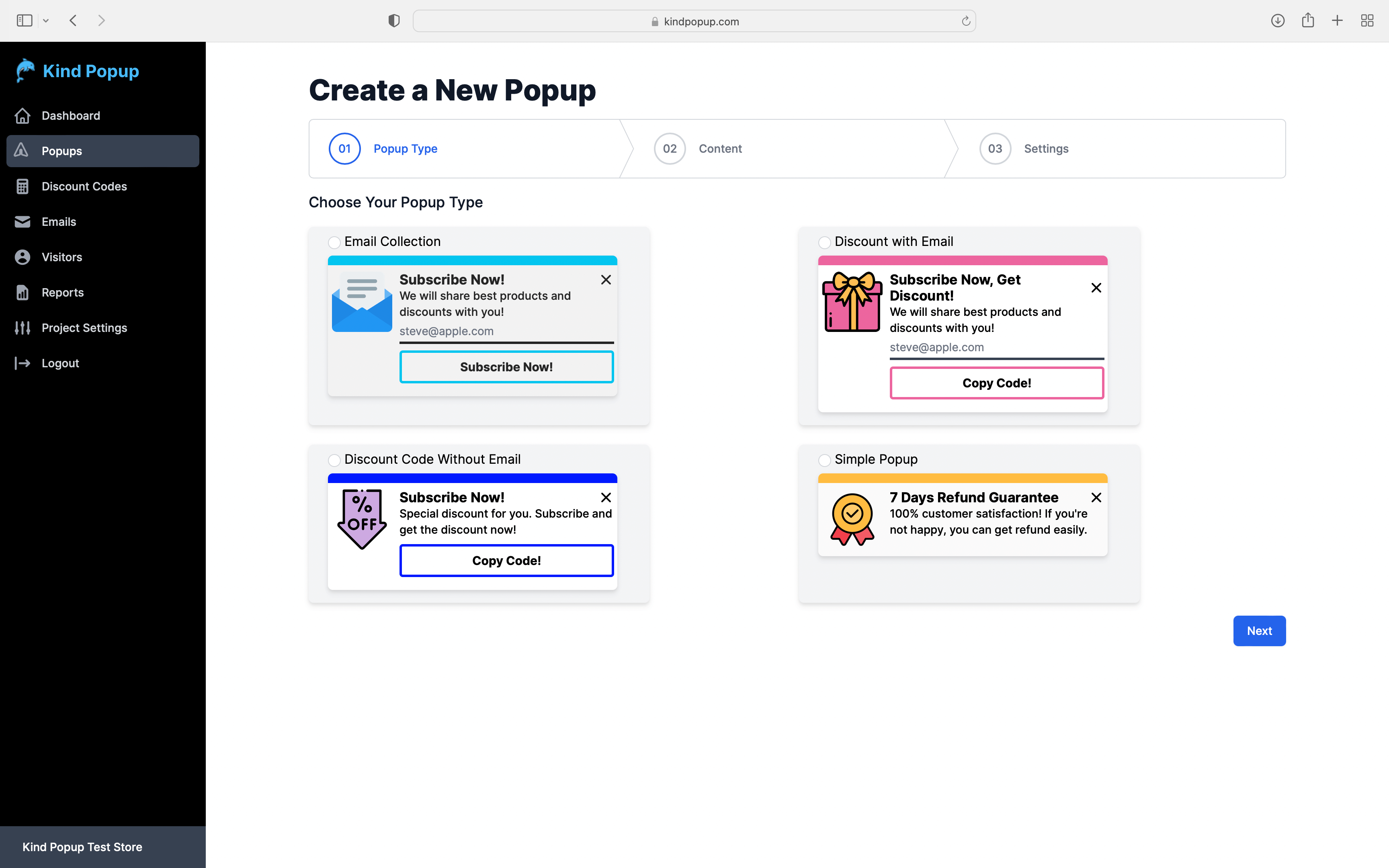
- Choose the popup type you want to use.
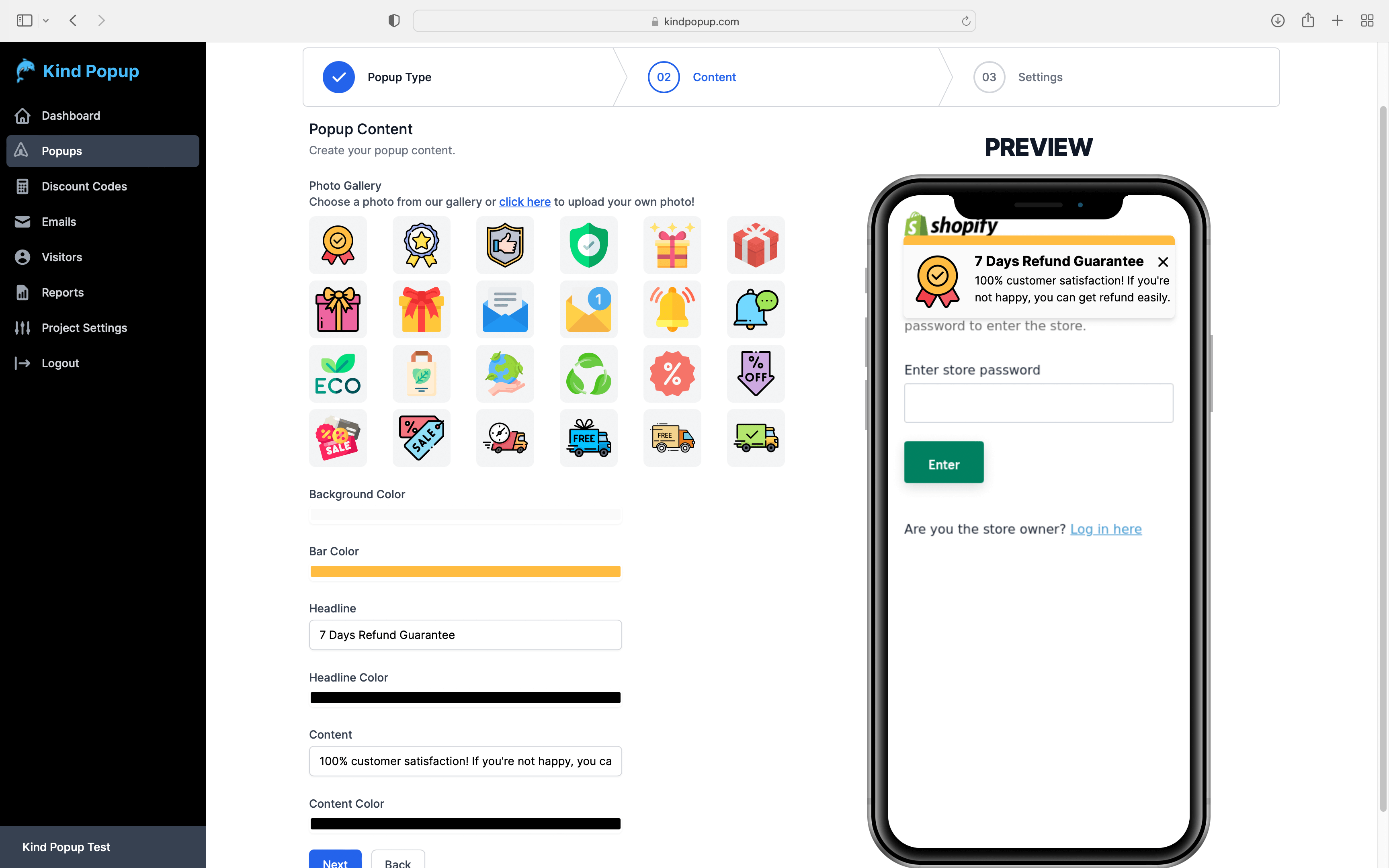
- Change texts, photo and colors easily with the editor.
- Finally click on the save button.


That's it. These are the all the things you need to do.
Don't change, add or edit any code or theme.
Benefits of using Kind Popup with Crave Theme
- Branding makes or break your conversions. 82.2% of people hate popups. They are just bad for the user experience. Especially on the mobile devices. Kind Popup won't disrupt your customers. It shows your messages like website notifications like Google, Facebook, Linkedin and other big companies does.
- Timing is one of the most important factor of communication. Kind Popup analyzes your customers behavior and shows popups when your customers most interested.
- Understand your customers and don't bother them with same message over and over again. Want to collect email? If you use Kind Popup, it won't show any email popup to customers who already joined your list.
- Super simple to use. It takes a few minutes to prepare your popups and it'll just go live. It's that simple!
- No code or theme change required to use with Crave theme. Just install the application and start to use it.
- Last but not least. It comes with a free package. You can try it for free.